shARed spaces employs user-centred and service design methodologies that situate end users as the 'experts of their experience' (Sanders and Stappers 24).
Rather than top-down research practices that study users’ behaviour from distance, we have applied co-creative methods that necessitate users, researchers, and designers collaborating and designing together. As discussed further in our User Research section, this has enabled us to build trust with participants while learning from them their needs and desires related to the arts. Within this user-centred framework, we have applied service design methods that facilitate “designing for relationships and experiences that evolve and change over time” (Polaine et al. 36). As our Development section explains, through these methods we have incorporated the insights gained through our co-creative research into design specifications that are guiding development and ensuring the needs and desires of artists and audience across the province remain centred throughout our design process.
Co-creation
Co-creation, or “collaborative creative action” (Sanders and Stappers 299), is a form of generative design research, “an approach to bring the people [served] through design directly into the design process,” giving them “a language with which they can imagine and express their ideas and dreams for future experience” (14). Simply put, it is a method for designers to work with the people they are designing for so that they can together imagine better futures and bring these into practice.
shARed spaces has employed co-creative practices at every stage of our design process, starting with project conceptualization. As Sanders and Stappers explain, “the earlier in the design process that co-creation occurs, the greater and broader the likely impact” (28). We intend Shared Spaces to have positive, societal impacts for the Saskatchewan arts community, so have employed co-creative practices from the initial stages of determining the problem space.
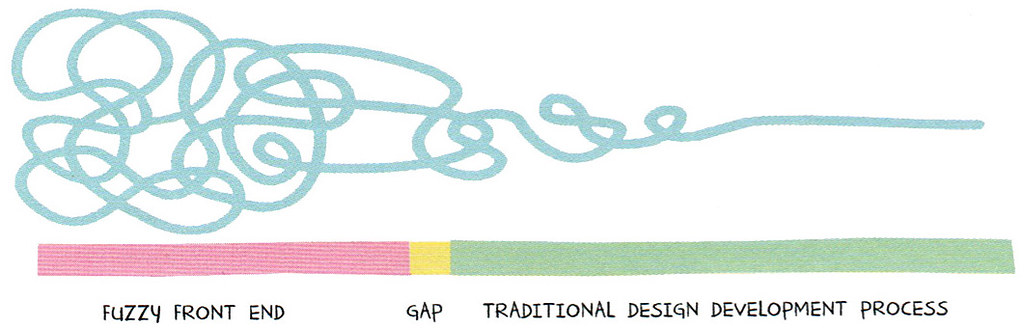
Within design practice, a large front-end design process – where inquiry is broadened from solving a problem to understanding the problem space – is commonly referred to as the 'fuzzy front end' (Sanders and Stappers 22). This large front-end is reflected in the design charrettes - "a workshop-style technique that provides a collaborative space" where participants, both designers and non-designers, are expected to "leverage and build off each other's best ideas" (Martin and Hanington 58) - we held with arts administrators, artists, and UX designers in Saskatoon and Regina during the forming of our application for Canada Council for the Arts' Digital Strategy Fund, as well as the six months of co-creative research we undertook as the first, six-month phase of shARed spaces upon receiving funding.
Co-creative practice is focused on making, as processes of making “provide opportunities for exploring experience at a deep level” (Sanders and Stappers 66), often below a participant’s conscious knowledge. Sanders and Stappers propose that design research is most effective when it employs a combination of say, do, and make methodologies. Say methods, such as interviews, are useful for uncovering explicit knowledge, where users are aware of their behaviours and motivations and are able to explain them. Do methods, such as observations, allow researchers to understand knowledge which a participant might not be able to express but a designer or researcher can perceive. And finally co-creative practice and make methods are useful for revealing tacit and latent knowledge. Tacit knowledge can be defined as “things we know but are not able to verbally communicate to others” (52) while latent knowledge is “thoughts and ideas that we haven’t experienced yet, but on which we can form an opinion based on past experiences” (52).
Both tacit and latent knowledge are embodied within a person but are difficult or impossible to verbalize. One example of tacit knowledge is riding a bicycle - most people who know how to ride a bike could not describe step by step the process of maintaining balance while riding, but their body knows how to shift weight and apply force to do so. The incorporation of tacit knowledge in design is especially important when working with artists and other creative practitioners, who employ so much embodied knowledge, and in respecting and incorporating Indigenous and other non-Western world views that privilege not just the knowledge gainded through our minds but through our bodies as well.
Service design
As co-creative practice guides our work with artists, arts administrators, and audience members, the framework guiding our development process is service design, a method of “designing for relationships and experiences that evolve and change over time” (Polaine et al. 36).
Within design practice, service design is often understood in relation to product design. Where products are discrete objects of value, services are “co-produced between the provider and users” (Polaine et al. 24) and “create value only when we use them” (23). It is this understanding of the interdependence between service providers and users that makes service design so valuable for shARed spaces and our intent to centre collaborative practice throughout. Organizations that make products are often separated into departments, each with their own specialization, but the same structure within the delivery of services can lead to frustration as a user “sees the entire offering as one experience” (22). Service design methodology turns “the traditional silo model of an organization” (Polaine et al. 91) on its side, viewing what would otherwise be considered separate departments instead as a collective of channels within a service offering.
This shift in perspective centres the user and has led to the development of the Service blueprint, which provides an overview of the service offering as a whole and is the “backbone of the service design process” (Polaine et al. 107). The blueprint allows designers to map journeys users take across channels when accessing a service, which is almost never a solitary event. Rather, using a service consists of a series of interactions over time (in service design terminology, these are referred to as touchpoints). For example, buying an airline ticket is not the end goal when planning a trip; that ticket needs to grant access to the flight for which it was purchased and, hopefully, the experience of the flight itself meets the purchaser’s expectations. Consistency is one of the key factors in developing good services. As Polaine et al. explain, “service quality can be defined by how well the touchpoints work together for the customer” (23). Often, the failings of a service can be attributed to when the expectations set by one touchpoint are not met by the next.
This consideration of a user’s journey across a service introduces another key factor in service design: time – both relationship time and frequency. Relationship time is “what is represented in the customer journey” (Polaine et al. 139), or the time involved in a person’s single use of a service. Frequency refers to how often a person uses a service. As someone becomes more familiar with a service, how they use it will often change. Planning for this change by designing with both aspects of time in mind allows users’ relationships with a service to evolve and means they are less likely to outgrow it.
Service blueprints provide the opportunity to both understand and visualize a service offering as a whole and, when combined with methods such as Journey maps and Personas, to zoom in and detail the interactions of specific touchpoints. Detailed specifications allow touchpoints to be designed using the methods specific to them – such as UX or UI design when developing the user interface of an app or communications design when creating a poster. But, to prevent designing in silos, service blueprints enable designers to understand touchpoints in the context of the larger service offering by allowing them to “mentally [zoom] in and out from detail to big-picture” (Polaine et al. 107). This ability to move from detail to context is one of the main features of service design and helps prevent the types of expectation gaps that can otherwise occur when a user moves between touchpoints.
The service design methods we have used, the UI and UX methods they have facilitated, and the service outcomes of these design processes are detailed in our Development section. Situated within a framework of user-centred design, these methods are allowing us to centre the needs and desires of participants across the province throughout the development of the Shared Spaces service.
Design teams
This process is led by our Project Manager, Michael Peterson, and involves three teams of USask students and recent graduates:
- Our User Engagement Team, who lead our consultations with artists, arts administrators, and audience members across the province.
- Our 3D Modeling Team, who both lead our scanning of objects and conduct research into user-friendly modes of 3D scanning that will be accessing to our communities.
- Our Development Team, who are responding to the research and insights gathered by our User Engagement Team and are developing the Shared Spaces service in response.
Image list
1. "Co-creation."
2. Convivial Toolbox 27.
3. Convivial Toolbox 22.
4. Convivial Toolbox 67.
5. Polaine et al. 19 and 91. Source: https://www.flickr.com/photos/rosenfeldmedia/sets
Works cited
Martin, Bella and Bruce Hanington. Universal Methods of Design. Rockport Publishers, 2012.
Polaine, Andy, et al. Service Design: From Insight to Implementation. Rosenfeld Media, 2013.
Sanders, Elizabeth B.-N., and Pieter Jan Stappers. "Co-creation and the New Landscapes of Design." CoDesign, vol. 4, no. 1, 2008, pp. 5-18. Taylor & Francis Online, doi:10.1080/15710880701875068. Accessed 3 Mar 2020.
Sanders, Elizabeth B.-N., and Pieter Jan Stappers. Convivial Toolbox: Generative Research for the Front End of Design. BIS Publishers, 2012.